Hướng dẫn chỉnh sửa menu bố cục
25/09/2020 09:15
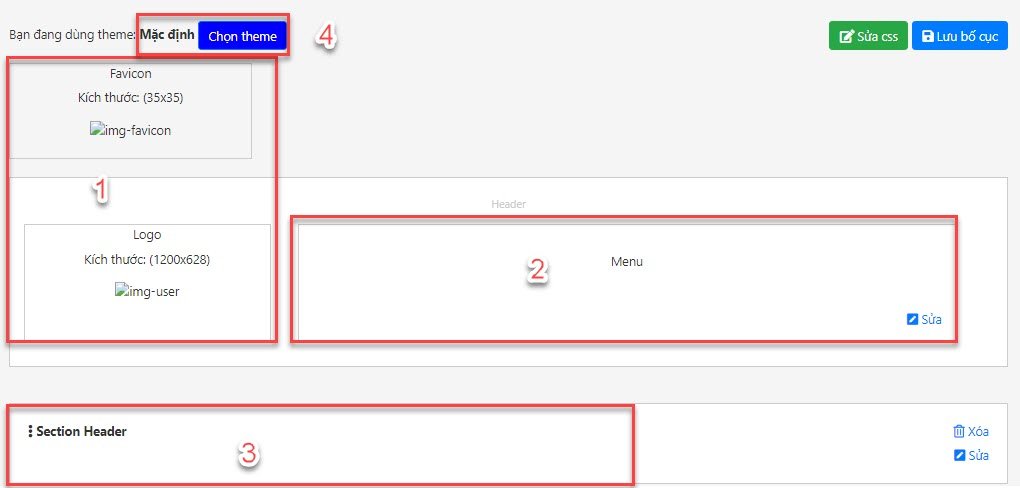
Bố cục là sự sắp xếp các hình ảnh(1) , menu (2), các section (3), theme (4) và footer (5) hợp lại để tạo nên trang chủ của website


Người dùng có thể chọn nút “ sửa” để sửa các mục theo ý muốn, hoặc người dùng có am hiểu về ngôn ngữ lập trình có thể có thể sửa trực tiếp trên CSS
Logo và Favicon (1) : Theo kích thước 1200x628 và 35x35 đây là logo đại diện của trường và biểu tượng của Website

Menu (2) : Là danh sách các menu hiển thị trên header của website. Người dùng có thể thêm mới hoặc ẩn bớt menu ra khỏi header .Phần này đã được hướng dẫn trong tạo landingpage.
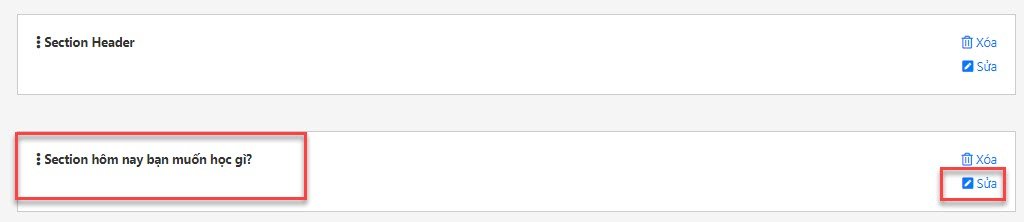
Section (3) : Một trang sẽ có rất nhiều nội dung độc lập gộp lại với nhau, mỗi nội dung tách biệt đó gọi là một section. Người dùng có thể xóa, thay đổi vị trí sắp xếp của các section bằng cách kéo thả hoặc chỉnh sửa nội dung hiển thị trong section.
Để chỉnh sửa nội dung hiển thị , người dùng tìm đến section cần chỉnh sửa và nhấn vào nút “sửa”.

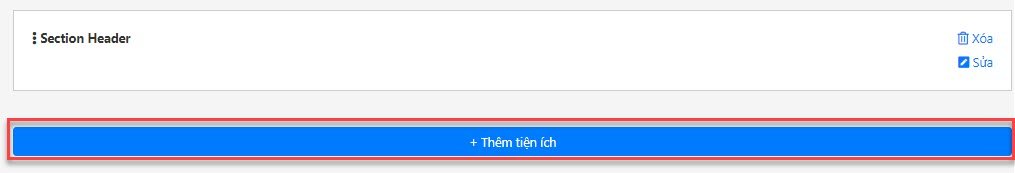
Để thêm section, người dùng chọn “ Thêm tiện ích”

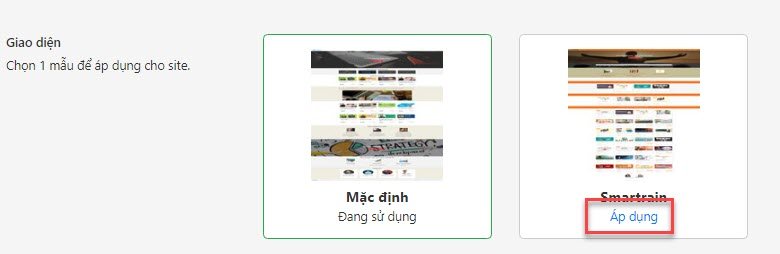
- Theme (4) : Là chủ đề của website hay là sự sắp xếp các Section cùng với header và footer để tạo nên một trang web hoàn chỉnh. Để thay đổi giao diện ta kích chọn "Chọn theme" , chọn giao diện nào thì sẽ nhấn vào áp dụng dưới biểu tượng đấy.

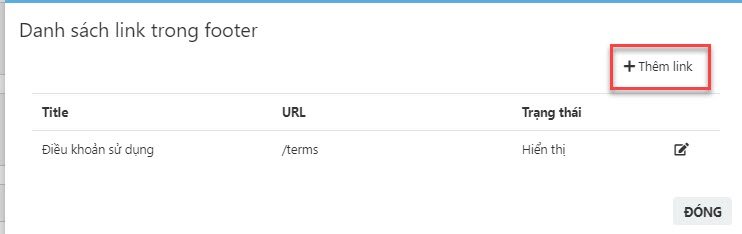
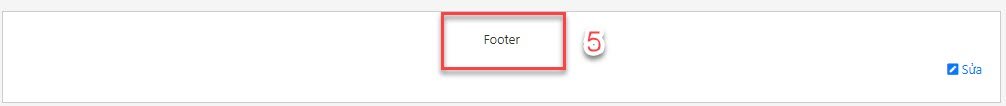
- Footer (5) : Là phần dưới cùng của chân trang, là điểm kết của Website. Từ ffooter người dùng có thể chọn thêm link hoặc sửa nội dung cuối chân trang.