Bên cạnh các tính năng chính trên Edubit, cài đặt và thiết lập hệ thống là một phần thiết yếu trong mỗi nền tảng. Với việc cài đặt hệ thống trường học trên Edubit, người dùng có thể thiết lập tuỳ chỉnh giao diện người dùng và cài đặt các chức năng hỗ trợ giúp cho việc vận hành trở nên trơn tru và đem lại hiệu quả tối đa
Hướng dẫn cài đặt hệ thống trường học trên Edubit
1. CHẠY TÊN MIỀN RIÊNG
Edubit hỗ trợ bạn tích hợp địa chỉ tên miền riêng thay vì địa chỉ tên miền mặc định để chạy hệ thống học trực tuyến. Ví dụ bình thường bạn sử dụng địa chỉ tên miền mặc định là https://uni.edubit.vn khi tích hợp tên miền riêng thì bạn hoàn toàn có thể chạy bằng tên miền https://uni.vn nếu bạn sở hữu tên miền này.
Để thực hiện tích hợp tên miền riêng bạn làm như sau:
Bước 1: Trong trang quản lý tên miền của bạn, thực hiện thêm Bản ghi A và trỏ tên miền về địa chỉ IP 210.211.127.173
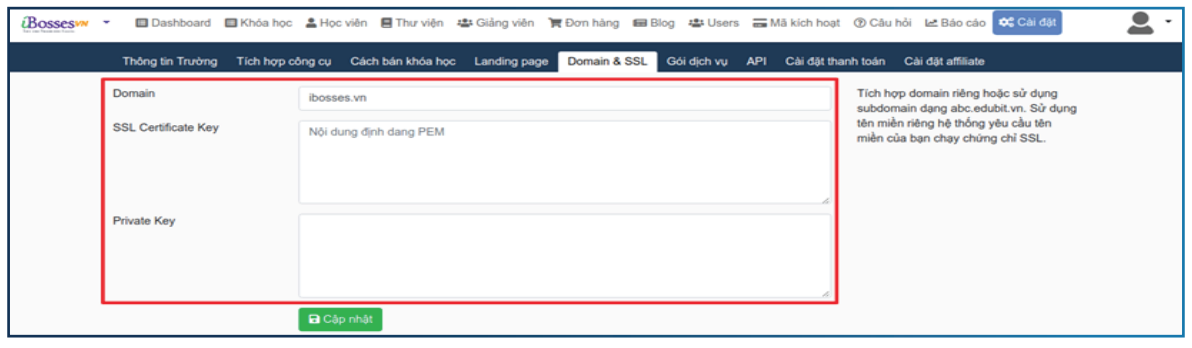
Bước 2: Trên trang quản trị click Cài đặt > Domain & SSL

Bạn cần đăng ký chứng chỉ bảo mật SSL cho tên miền của mình trước từ nhà cung cấp dịch vụ tên miền sau đó nhập thông tin mã SSL vào biểu mẫu yêu cầu.
• Domain: địa chỉ tên miền của bạn không gồm http hoặc https
• SSL Certificate Key: Nội dung mã chứng chỉ mà bạn đã đăng ký SSL từ nhà cung cấp dịch vụ tên miền
• Private Key: Nội dung mã mà bạn dùng để tạo ra chứng chỉ SSL Certificate Key
Tích hợp tên miền riêng thành công thì bạn có thể truy cập website trường của bạn bằng tên miền đã tích hợp.
2. TÙY CHỈNH WEBSITE
Khi khởi tạo Trường học trên edubit mặc định bạn sẽ được tạo một địa chỉ web- site riêng dạng https://uni.edubit.vn để hiện thị các khóa học phục vụ việc bán khóa học. Bạn có thể tùy chỉnh website qua các công cụ mà edubit hỗ trợ mà không cần biết kỹ thuật lập trình hoặc thêm mã dạng html nếu bạn có kiến thức về ngôn ngữ này giúp website của bạn đẹp hơn.
Các liên kết trang cơ bản mặc định edubit đã tạo sẵn cho website gồm:
1. Trang chủ
2. Khóa học ( Danh sách các khóa học )
3. Kích hoạt khóa học (Sử dụng mã kích hoạt)
4. Đăng nhập
5. Đăng ký
6. Điều khoản sử dụng
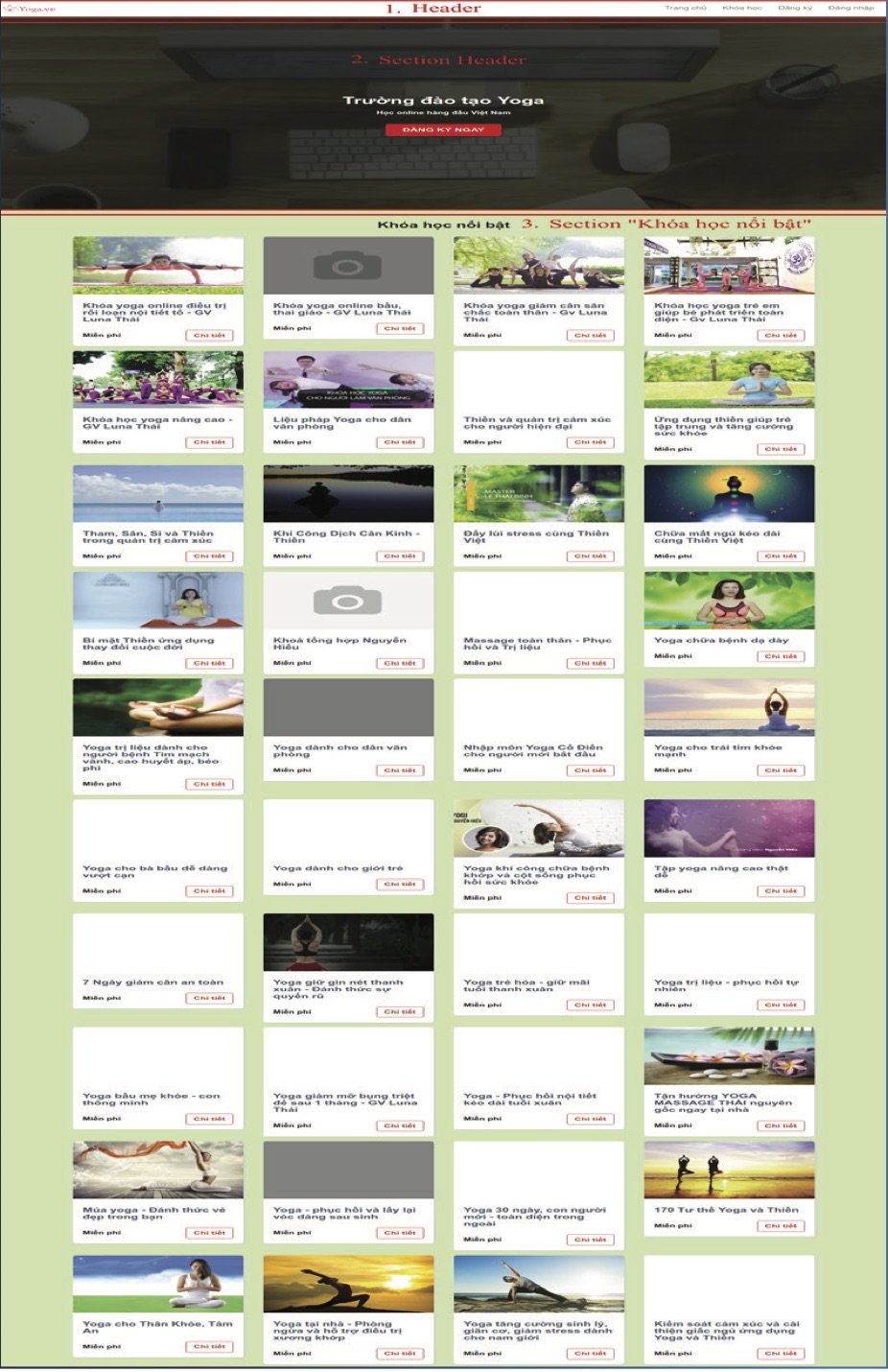
Bố cục website mặc định gồm: Header, Content gồm các sections, Footer
Bạn có thể bổ sung tùy chỉnh thêm các liên kết khác ngoài các liên kết mặc định trên vào Header, Footer và các nội dung cho các liên kết bổ sung đó để website sinh động hơn.
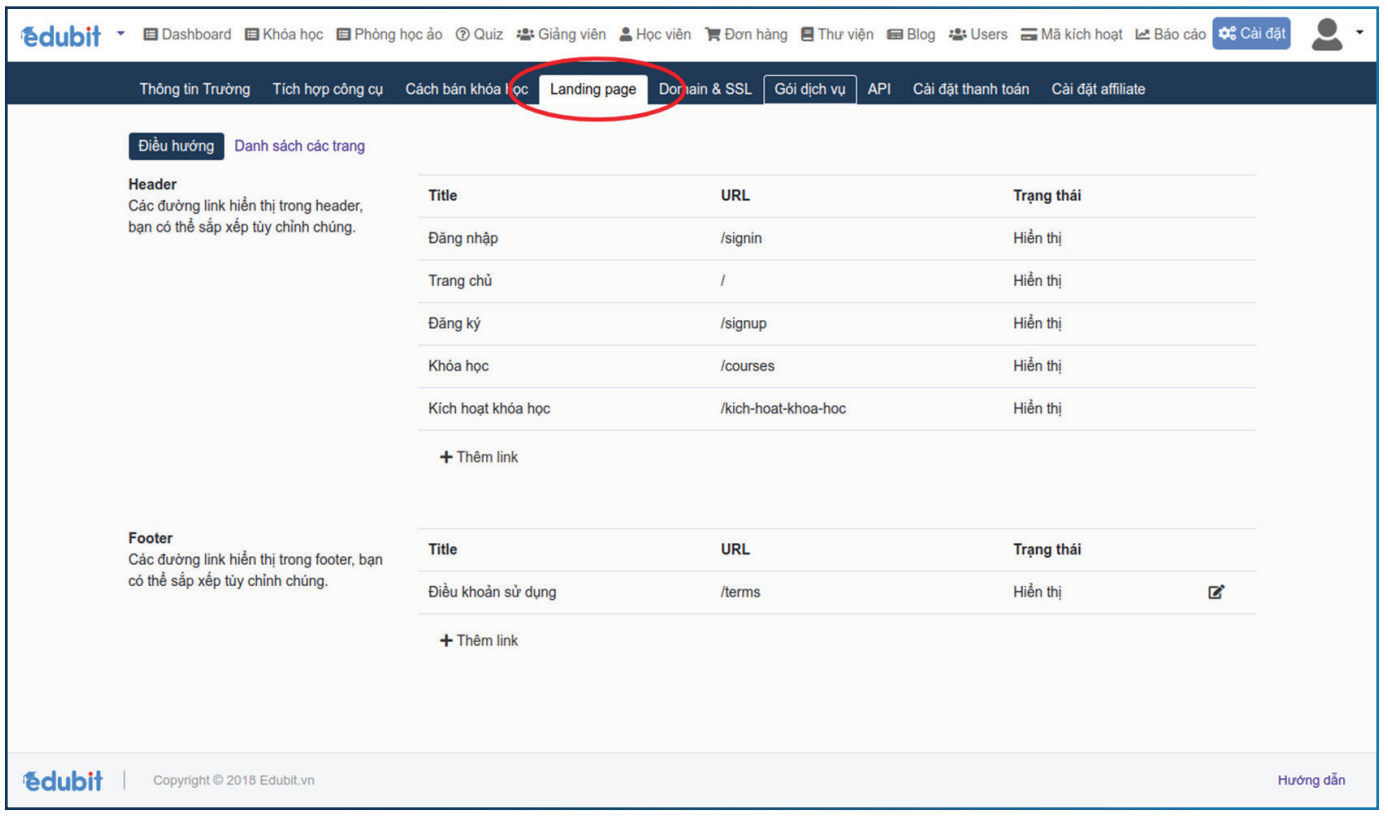
Tại trang quản trị click Cài đặt > Landing page

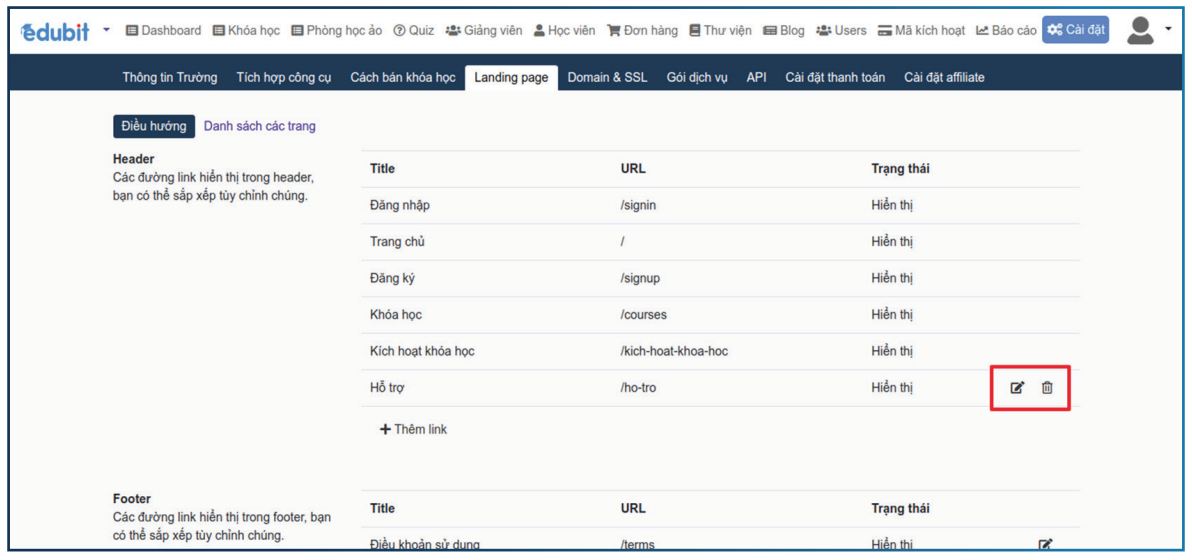
Chức năng Điều hướng: Sẽ có 2 phần Header và Foolter sẽ chứa các liên kết để người dùng truy cập các page, ngoài các liên kết mặc định bạn có thể thêm các liên khác khi bạn có danh sách các trang tùy biến.
Để thêm một trang mới bạn có 2 cách:
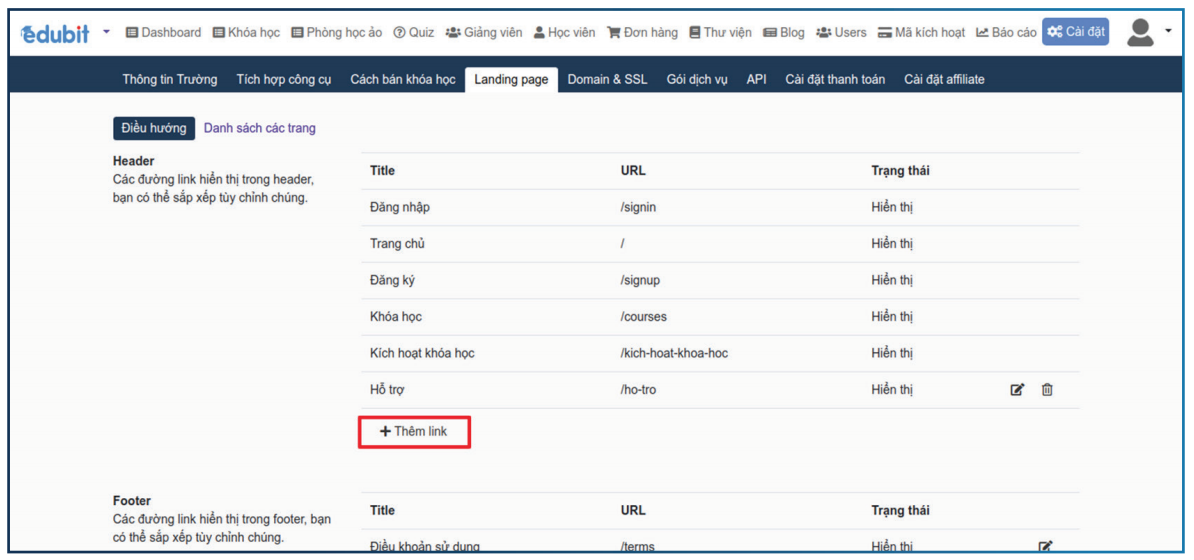
Cách 1: Từ chức năng Điều hướng bạn xác định vị trí cần thêm liên kết ở Header
hoặc Footer click Thêm link

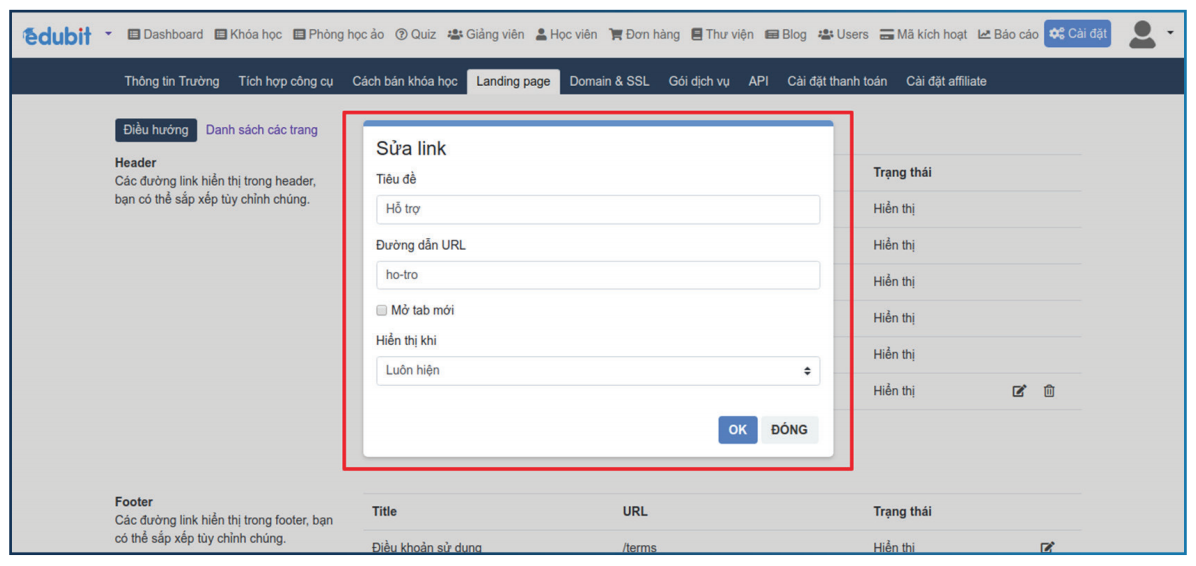
Một số thiết lặp bạn sẽ điền theo biểu mẫu gồm:
• Tên page mới (Tiêu đề)
• Đường dẫn URL: Đây chính là địa chỉ liên kết để mọi người truy cập ví dụ bạn nhập ho-tro thì liên kết truy cập sẽ là https://websitecuaban/p/ho-tro
• Tùy chọn Mở tab mới: Để cài đặt khi người dùng click vào link sẽ mở ta tab mới trên trình duyệt web hay mở trong cùng một tab.
• Hiển thị khi gồm các điều kiện để liên kết này hiển thị với người dùng: Luôn hiện, Đăng nhập, Chưa đăng nhập, Không hiện

Bạn điều chỉnh lại các thiết lập trên bằng cách click vào Sửa hoặc Xóa

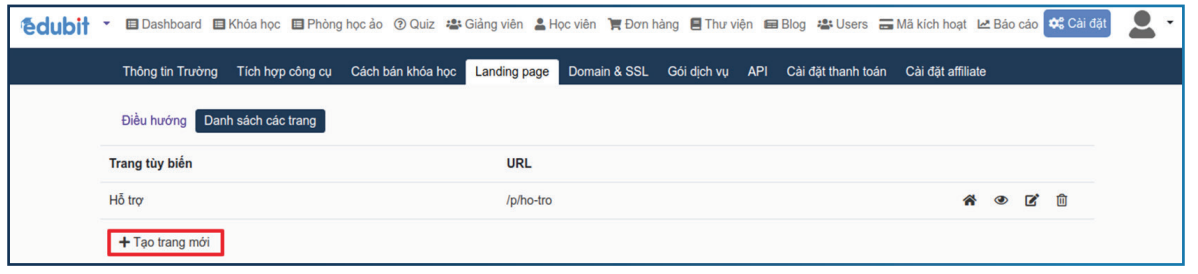
Cách 2: Từ chức năng Danh sách các trang click Tạo trang mới
Một số thiết lặp bạn sẽ điền theo biểu mẫu gồm:
• Tên page mới (Tiêu đề)
• Đường dẫn URL: Đây chính là địa chỉ liên kết để mọi người truy cập ví dụ bạn nhập ho-tro thì liên kết truy cập sẽ là https://websitecuaban/p/ho-tro

Mỗi trang được tạo ra sẽ có các tính năng để thiết lập như sau:

• Đặt làm trang chủ: Khi truy cập website của bạn sẽ hiện thị nội dung trang này.
• Xem trang: Xem nội dung trang khi bạn đã cài đặt nội dung
• Sửa trang: Thêm nội dung cho trang & cài đặt trang
• Xóa: Xóa trang
Phần quan trọng nhất là nội dung liên kết (nội dung trang web). Nội dung được bố cục hiển thị theo các sections được xếp lần lượt nhau như kết quả hình bên dưới.

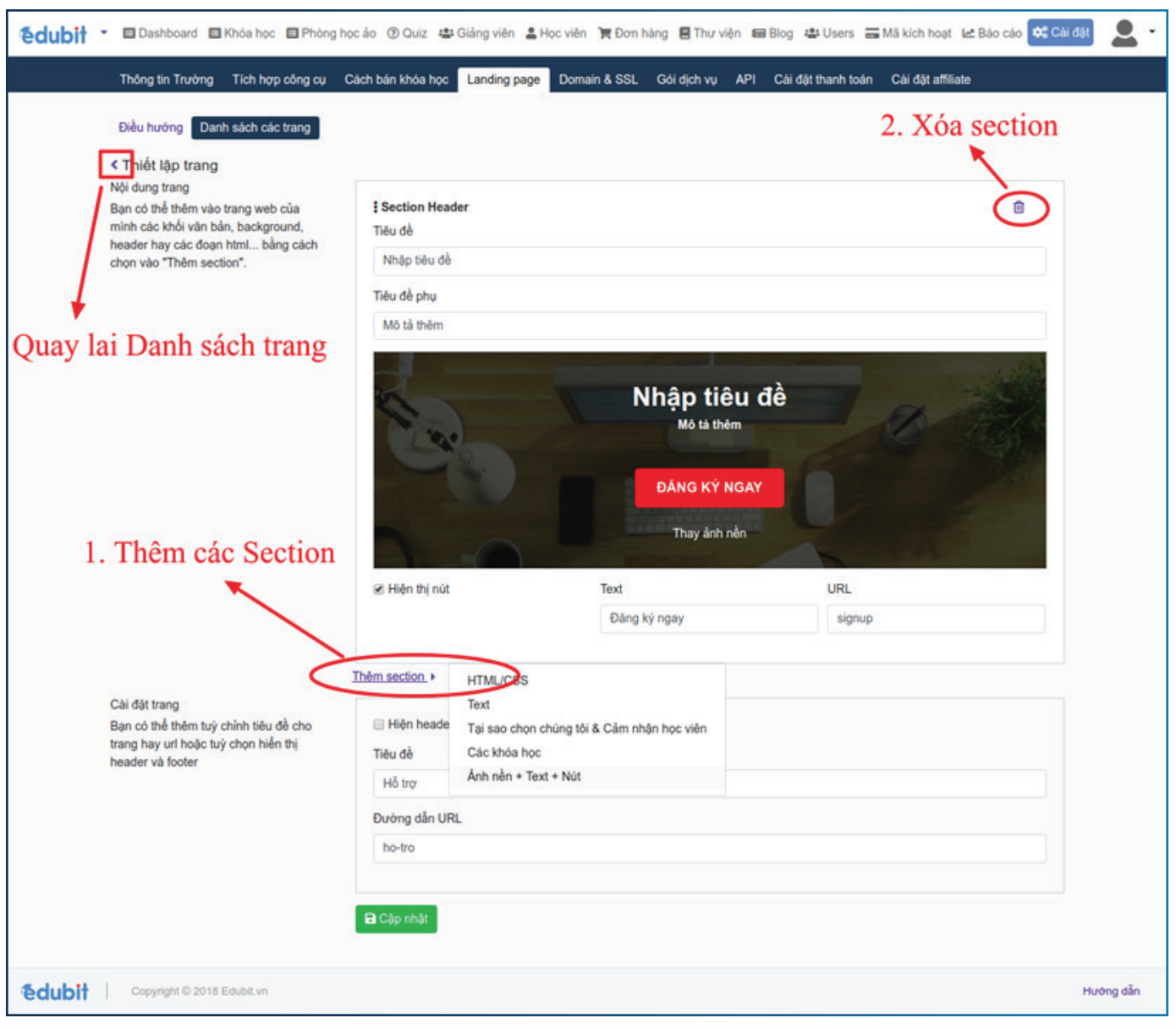
Để điều chỉnh nội dung cho trang, từ Danh sách trang > Chọn Sửa trang bất kỳ. Mặc định nội dung page sẽ hiển thị Section Header bạn có thể thêm các Section khác. Edubit hỗ trợ 5 dạng section cơ bản đó là: Nhúng HTML/CSS, Text, Tại sao chọn chúng tôi & Cảm nhận học viên, Các khóa học, Ảnh nền + Text + Nút.
Mặc định khi chỉnh sửa một trang mới Section Header sẽ được chọn, nếu bạn muốn Xóa section này bắc buộc bạn phải Thêm section sau đó mới xóa Section Header.

Mỗi Section sẽ có biểu mẫu khác nhau (code, text, hình ảnh, nút...), bạn điền theo biểu mẫu và Cập nhật để lưu lại sau đó truy cập website để xem sự thay đổi và điều chỉnh cho phù hợp.
Các bài viết khác:
Hướng dẫn sử dụng cơ bản về Edubit
Hướng dẫn xây dựng khoá học trên Edubit
Hướng dẫn xây dựng lớp học ảo trên Edubit
Hướng dẫn quản trị người dùng trên Edubit