Pop-up là một trong những công cụ tối ưu hóa chuyển đổi linh hoạt nhất theo ý của bạn. Bạn có thể sử dụng chúng để thu thập email, tăng doanh số bán hàng, hướng dẫn khách truy cập, liên hệ với khách hàng tiềm năng, v.v.
Tại sao pop-up lại quan trọng?
Pop-up là một công cụ đa chức năng có thể giúp bạn chuyển đổi lưu lượng truy cập trên trang web của mình thành khách hàng tiềm năng. Đây là danh sách rút gọn các chức năng chính của pop-up:
Tạo người đăng ký. Giả sử trang web của bạn có rất nhiều khách truy cập và bạn không biết làm cách nào để họ thu hút được sự giao tiếp với thương hiệu của mình. Một form đăng ký bật lên nơi người dùng có thể để lại địa chỉ email của họ cho phép bạn phát triển danh sách gửi thư của mình , xây dựng mối quan hệ với khách hàng qua email và tăng tốc hành trình của người mua .
Quảng bá nội dung cụ thể. Mặc dù mục đích chính của pop-up là tạo ra khách hàng tiềm năng , bạn có thể quảng cáo sách điện tử, hướng dẫn hoặc nghiên cứu điển hình của mình có liên quan đến trang mà khách truy cập đang truy cập. Nó sẽ thể hiện chuyên môn của bạn trong lĩnh vực này và giúp khách hàng của bạn giải quyết vấn đề của họ.
Giảm tỷ lệ thoát. Số liệu này cho bạn biết người dùng rời khỏi trang web của bạn nhanh như thế nào. Để giảm tỷ lệ thoát, nhiều nhà tiếp thị sử dụng pop-up, yêu cầu chia sẻ địa chỉ email, số điện thoại hoặc thông tin khác để cho phép liên lạc thêm.Pop-up như vậy thường xuất hiện khi người dùng chuẩn bị đóng tab hoặc rời khỏi trang web.
Cho dù bạn đang tạo pop-up đầu tiên của mình hay cần trợ giúp để tăng tỷ lệ chuyển đổi cho các chiến dịch hiện tại của mình, bài viết này dành cho bạn.
Trong đó, Edubit sẽ cung cấp cho bạn 11 phương pháp hay nhất về thiết kế pop-up, sử dụng các ví dụ trong thế giới thực và chia sẻ cách tạo pop-up thân thiện với thiết kế, phù hợp với trang web của bạn.

1.Kết hợp hài hoà giữa thiết kế pop-up với trang web của bạn
Bất kể bạn tạo loại pop-up nào, nó cũng cần phải làm nổi bật trang web của bạn. Nghĩa là pop-up cần phù hợp với phong cách, màu sắc và kiểu chữ của phần còn lại trên trang web của bạn. Bằng cách đó, khi cửa sổ chat của bạn xuất hiện, nó sẽ giống như một phần của sự trải nghiệm.
>> Mua zoom giá rẻ nhất thị trường ở đâu
>> Cách viết trang tiêu đề cho website bán khoá học trực tuyến của bạn
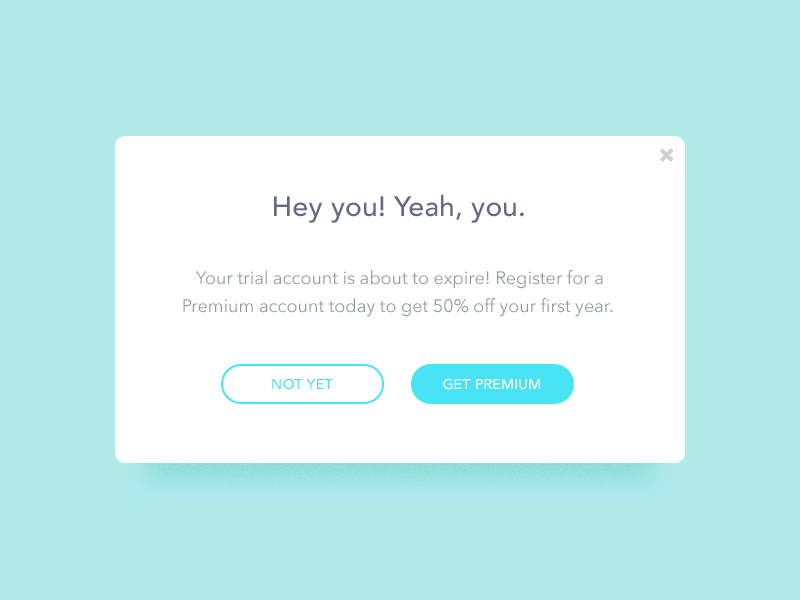
2. CTA rõ ràng, hãy biến CTA của bạn trở thành sự chú ý
Khách truy cập của bạn KHÔNG BAO GIỜ cảm thấy bối rối không biết phải làm gì hoặc nhấp vào đâu khi họ nhìn thấy cửa sổ bật lên.
Vì vậy, với lưu ý đó, bạn cần đảm bảo rằng lời kêu gọi hành động (CTA) là một phần quan trọng trong cửa sổ bật lên của bạn và sử dụng bản sao hướng đến lợi ích để khuyến khích khách truy cập nhấp qua.
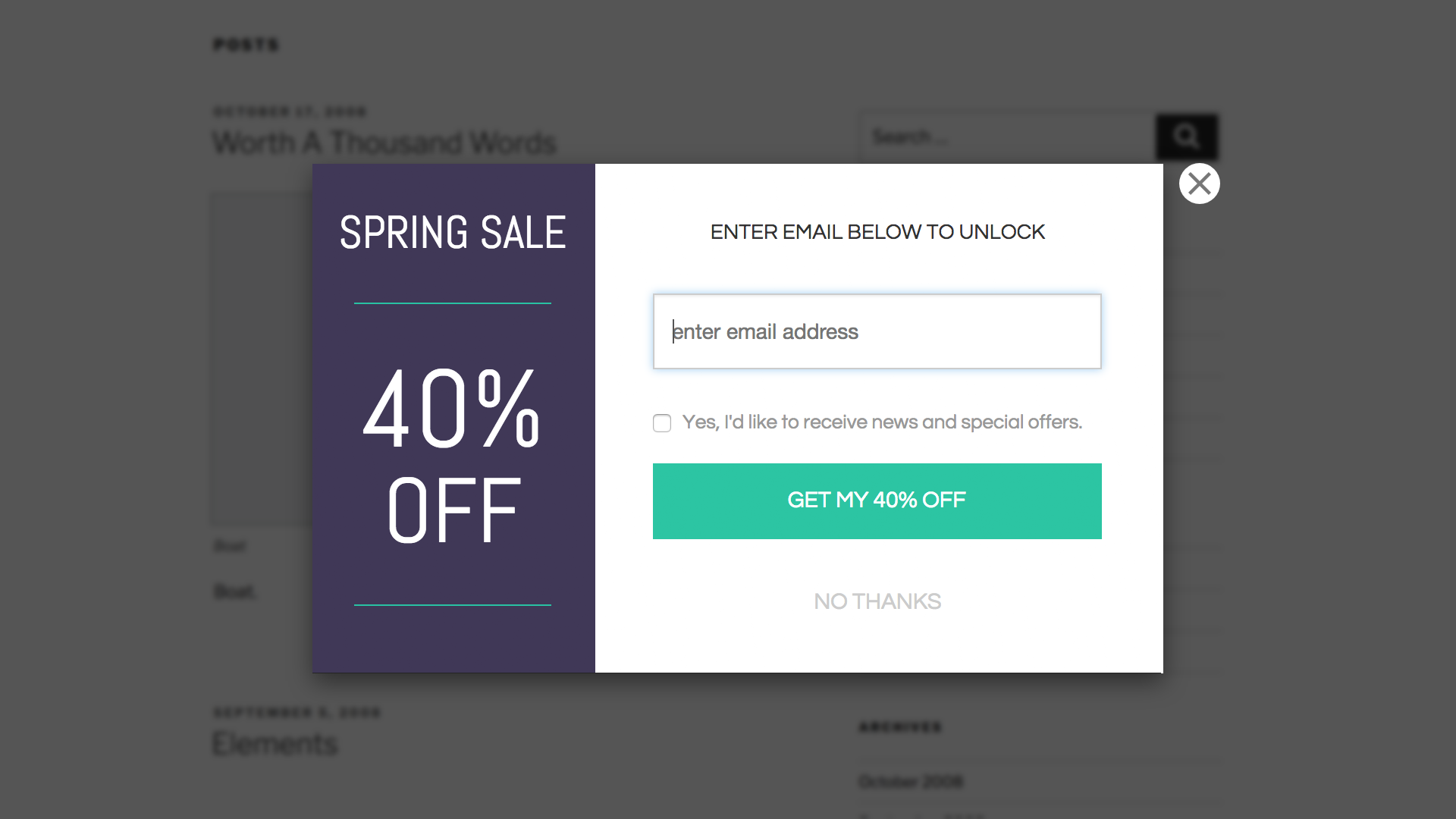
Để thúc đẩy mọi người thực hiện hành động đó, bạn muốn có một nút duy nhất với lời kêu gọi hành động (CTA) mạnh mẽ. Đối với pop-up bản tin email, một ví dụ phổ biến là “Đăng ký”. Nó ngắn gọn, đơn giản và cho khách truy cập biết chính xác những gì cần làm. Tuy nhiên, đừng ngại sáng tạo hơn một chút. Ví dụ: nếu bạn đang thúc đẩy lưu lượng truy cập đến một đợt giảm giá, thì một cái gì đó như "Nhận ưu đãi" sẽ hấp dẫn hơn "Ghé thăm đợt giảm giá" bởi vì mọi người đều muốn được giảm giá, phải không?
3. Sử dụng các màu tương phản cho CTA của bạn
Một CTA hấp dẫn không chỉ về văn bản, mà còn về việc thu hút sự chú ý của khách truy cập theo những cách khác. Cụ thể là màu sắc.
Hãy sử dụng màu tương phản với phần còn lại của pop-up để đặc biệt thu hút nhãn cầu của khách truy cập đến ngay nút mà bạn muốn họ nhấp vào.

4. Thử nghiệm với các hình dạng mới để thu hút sự chú ý
Bạn có biết nội dung của một pop-up không nhất thiết phải ở bên trong hộp không?
Bạn có thể thử nghiệm với các hình dạng khác nhau trong pop-up của mình để làm cho chúng trở nên độc đáo và bắt mắt hơn. Trên thực tế, một pop-up càng đặc biệt thì càng có nhiều khả năng nổi bật.
May mắn thay, chúng cũng dễ tạo như các pop-up hình vuông. Bạn chỉ cần tạo hình ảnh với các hình dạng khác nhau và sau đó thêm chúng dưới dạng hình ảnh nổi vào pop-up của bạn.
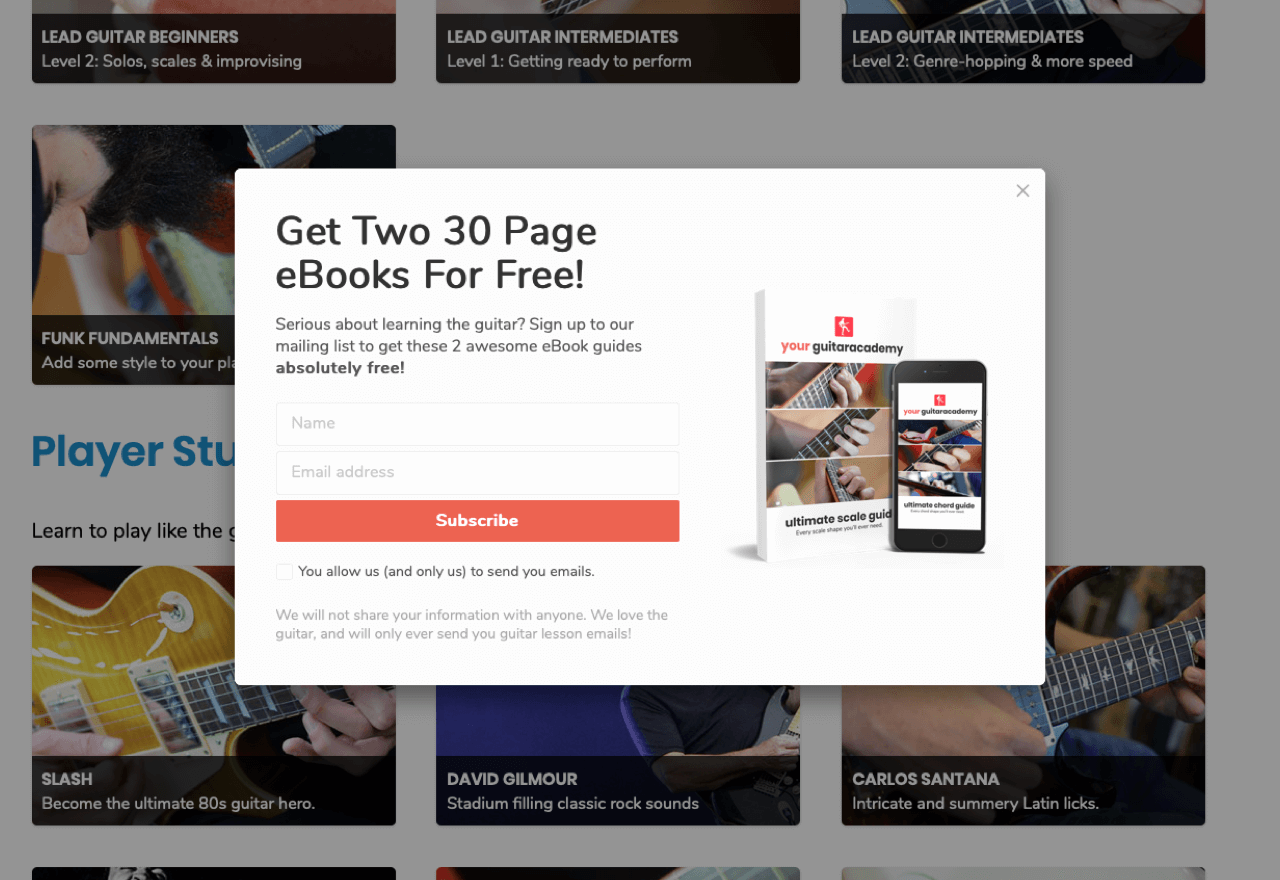
5. Sử dụng ít trường đầu vào hơn để tăng tỷ lệ chuyển đổi
Hãy trả lời một câu hỏi: Bạn có thể xóa trường nhập liệu khỏi một trong các pop-up của mình và vẫn giữ liên lạc với những người đăng ký không? Nếu câu trả lời là có, có thể bạn có quá nhiều trường đầu vào.
Thật tuyệt vời khi có càng nhiều thông tin về khách hàng tiềm năng của bạn càng tốt, nhưng dữ liệu nghiên cứu đã rằng mỗi khi bạn thêm trường đầu vào, bạn có thể sẽ làm tỷ lệ chuyển đổi của mình giảm 50%.
Bạn muốn điền vào cái nào nhất? Cái có ít trường đầu vào hơn, phải không?
Người tiêu dùng ít sẵn sàng chia sẻ thông tin cá nhân hơn, vì vậy việc giữ các trường đầu vào của bạn ở mức tối thiểu sẽ không chỉ làm cho chiến dịch của bạn trông đẹp hơn mà còn làm tăng tỷ lệ chuyển đổi của bạn.
>> Lớp học ảo và ứng dụng của lớp học ảo trong lớp học trực tuyến
>> Công thức cho tiêu đề khoá học hấp dẫn
6. Chọn loại pop-up phù hợp cho thông điệp của bạn
Thiết kế pop-up của bạn không chỉ về màu sắc mà còn là việc quyết định loại pop-up nào sẽ sử dụng. Việc sử dụng loại pop-up phù hợp sẽ làm cho trang web của bạn đẹp mắt hơn và còn đáp ứng với từng nhu cầu sử dụng của bạn.
Ví dụ:
Pop-up dạng bật lên là loại “tích cực” nhất bạn nên sử dụng nó để kích hoạt mục đích thoát hoặc khi khách truy cập kích hoạt biểu mẫu bằng cách nhấp vào nút. Bằng cách đó, bạn không làm gián đoạn khách truy cập khi họ đang duyệt trang web của bạn.
Pop-up dạng trình chiếu: Đây là một trong những loại pop-up được sử dụng nhiều nhất vì nó trượt vào một cách tinh tế từ cuối màn hình mà không chặn nội dung trang web của bạn. Điều đó có nghĩa là khách truy cập có thể tiếp tục duyệt trang web của bạn mà không cần phải đóng trình chiếu. Điều quan trọng nhất cần nhớ khi thiết kế một slide-in là làm cho nó phù hợp với thiết kế của trang web của bạn. Với trình chiếu và pop-up, bạn cũng có tùy chọn để đưa vào một đoạn giới thiệu. Đoạn giới thiệu không phải là một biểu mẫu thực tế của riêng nó, mà là một phần bổ sung cho các biểu mẫu pop-up và trang trình bày của bạn.

7. Tùy chỉnh thiết kế cho các thiết bị khác nhau để tránh làm phiền Google
Một vài năm trước, Google đã công bố chính sách quảng cáo xen kẽ mới của mình .
Điều đó khiến nhiều nhà tiếp thị lo sợ vì điều đó có nghĩa là chủ sở hữu trang web có thể bị phạt nếu sử dụng sai pop-up xâm nhập trên thiết bị di động.
Nhưng điều đó không có nghĩa là bạn không thể sử dụng chúng. Nó chỉ có nghĩa là bạn phải biết cách thiết kế pop-up trên thiết bị di động để tuân theo các phương pháp hay nhất. Vì bạn có ít không gian màn hình hơn trên thiết bị di động, bạn cần giảm số lượng phần tử có trong pop-up của mình.
Có một số điều cần xem xét khi chỉnh sửa thiết kế pop-up trên thiết bị di động của bạn:
- Bạn phải luôn hủy liên kết các phần tử bạn muốn thay đổi để những thay đổi bạn thực hiện trong pop-up trên thiết bị di động không ảnh hưởng đến phiên bản dành cho máy tính để bàn của bạn.
- Nếu bạn có hình nền trên pop-up trên máy tính để bàn, bạn nên xóa hình nền đó trên thiết bị di động (nó có xu hướng trông khó hiểu với không gian hạn chế).
- Không sử dụng nhiều hơn hai trường đầu vào trong pop-up trên điện thoại di động của bạn. Nếu mọi người phải cuộn trên màn hình điện thoại di động của họ để xem toàn bộ cửa sổ bật lên trên thiết bị di động của bạn, thì nó có quá nhiều nội dung (sẽ hiển thị trong tỷ lệ chuyển đổi của bạn).
- Bạn nên rút ngắn bản sao của mình để chỉ bao gồm những thông tin cần thiết nhất.
- Bạn nên sử dụng phông chữ nhỏ hơn để tận dụng tốt hơn không gian hạn chế.
>> Làm thế nào để quản lý hệ thống học tập trực tuyến
>> Lớp học trực tuyến hoạt động như thế nào
8. Sử dụng độ tương phản màu để làm nổi bật văn bản và hành động
Việc tìm kiếm màu sắc phù hợp để sử dụng trong pop-up của bạn rất khó nếu bạn không phải là nhà thiết kế (tin tôi đi, tôi biết).
Một nguyên tắc nhỏ là tránh sử dụng cùng một màu trong suốt cửa sổ bật lên của bạn. Nếu bạn thích một màu, hãy sử dụng các sắc thái khác nhau của màu đó để làm cho cửa sổ bật lên của bạn trông hấp dẫn hơn. Bạn cũng có thể sử dụng các màu tương phản. (Điều này đặc biệt áp dụng khi bạn sử dụng hình nền.)
Khi cửa sổ bật lên của bạn có hình nền, có thể khó khớp màu phông chữ với nền mà không làm cho nó trông khó đọc.
Vì vậy, hãy tìm một màu tương phản với màu chính trong ảnh nền của bạn và sử dụng màu đó cho các yếu tố bạn muốn nó nổi bật.
9. Xác định đúng khoảng cách của pop-up
Nhiều nhà tiếp thị quên khoảng cách khi họ tạo pop-up. Khoảng cách là nội dung "ẩn" trong pop-up của bạn. Và nếu khoảng cách trong pop-up của bạn bị tắt, nó sẽ trông xấu và có thể ảnh hưởng đến tỷ lệ chuyển đổi của bạn.
Điều quan trọng nhất khi bạn xử lý khoảng cách là tính nhất quán. Tránh sử dụng các khoảng cách khác nhau trên tất cả bốn mặt của pop-up.
Trên thực tế, tốt nhất là bạn luôn có cùng khoảng cách ở trên cùng và dưới cùng của pop-up. Một quy tắc giãn cách quan trọng khác là điều chỉnh khoảng cách để bạn không có các từ đơn lẻ trên một dòng trong pop-up của mình. Nếu bạn làm vậy, bạn có thể kéo khoảng cách ra hoặc vào để bạn nhận được ít hơn hoặc nhiều hơn một câu tùy thuộc vào câu nào trông đẹp nhất. Khi bạn chọn đúng khoảng cách, pop-up của bạn sẽ trông chuyên nghiệp hơn nhiều và điều đó sẽ hiển thị trong tỷ lệ chuyển đổi của bạn.
10. Tạo sự nổi bật cho pop-up của bạn với hình ảnh png
Khi bạn đặt hình ảnh .png làm nền của vùng chứa và đặt màu nền của pop-up thành trong suốt, hình ảnh của bạn sẽ tạo ra ảo giác về một hình dạng độc đáo.
Khi pop-up của bạn nổi bật trên trang web của bạn và trông sáng tạo, khách truy cập của bạn có nhiều khả năng chú ý đến nó và thực hiện hành động.
11. Làm thế nào để chọn đúng phông chữ cho pop-up của bạn
Chúng ta không thể nói về các phương pháp thiết kế tốt nhất mà không nói về phông chữ. Nếu bạn từng nghi ngờ về việc sử dụng phông chữ nào trong pop-up của mình, hãy chọn phông chữ được sử dụng nhiều nhất trên trang web của bạn.
Sáng tạo với phông chữ của bạn có thể được đền đáp nếu bạn làm đúng. Khi bạn xen kẽ giữa các phông chữ khác nhau trong pop-up của mình, có một số phương pháp hay nhất để làm theo:
- Sử dụng phông chữ sáng tạo cho tiêu đề để thu hút sự chú ý.
- Sử dụng phông chữ trang web chuẩn của bạn cho bản sao để tăng khả năng đọc và đảm bảo thông điệp của bạn không bị mất.
- Không sử dụng nhiều hơn ba phông chữ khác nhau trong pop-up của bạn.
Có rất nhiều yếu tố thiết kế cần xem xét khi bạn thiết kế một pop-up cho trang web của mình. Nhưng khi bạn làm đúng, các pop-up của bạn sẽ không chỉ trông đẹp mà còn tạo ra kết quả đáng kinh ngạc.
Hãy thử tạo một pop-up bằng cách sử dụng một số nguyên tắc thiết kế từ bài đăng này và xem nó tạo ra sự khác biệt gì nhé.