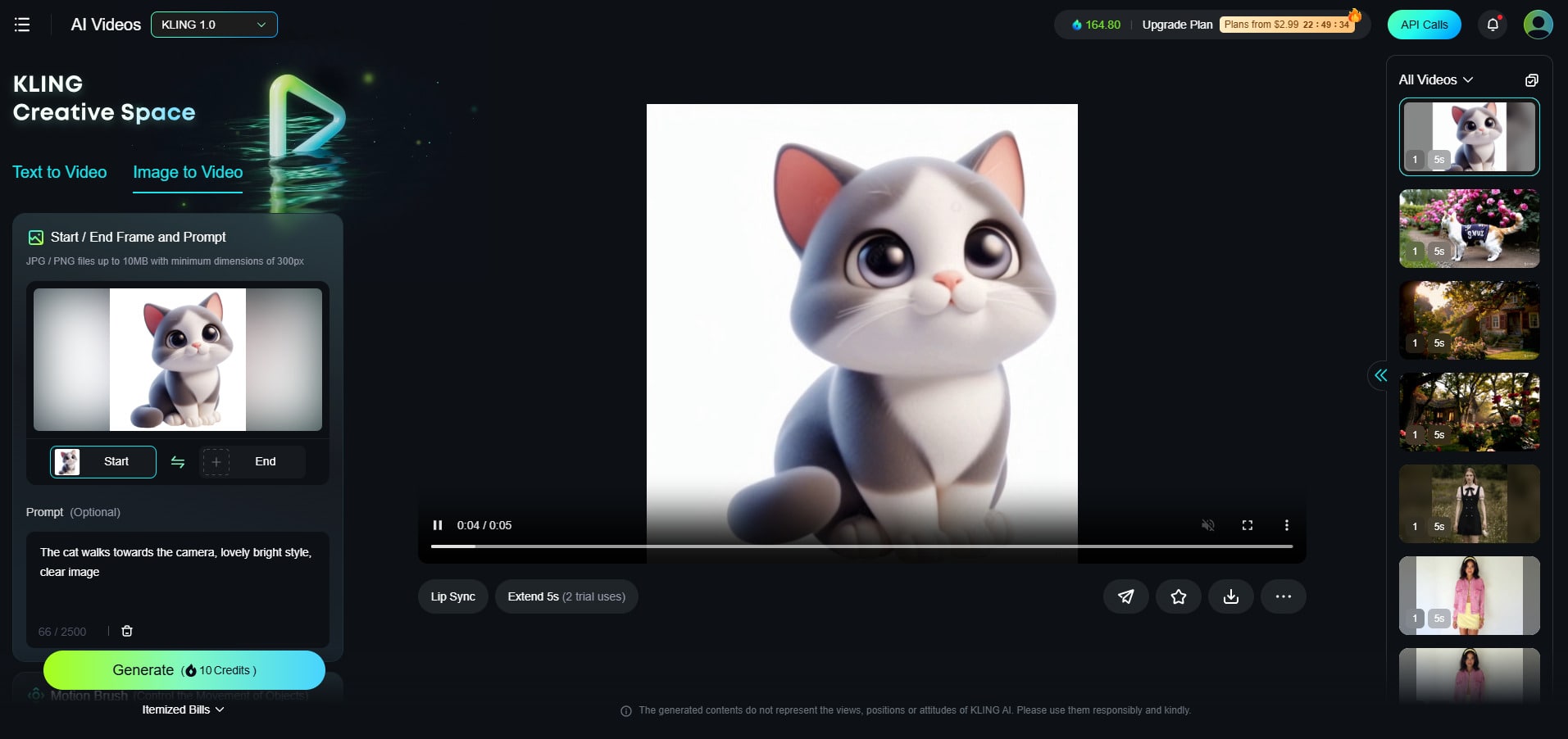
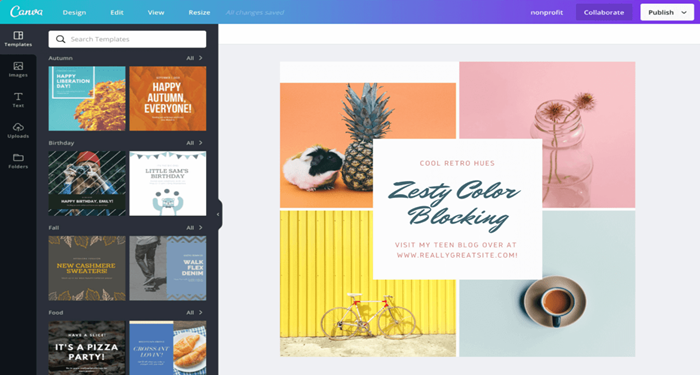
Thuật ngữ Giao diện người dùng (UI) đề cập đến phần trực quan của ứng dụng hoặc khóa học điện tử mà người dùng tương tác. Điều này bao gồm bất kỳ menu, nút điều hướng và bố cục trang (hoặc trang trình bày) nào.
Giao diện người dùng tốt là giao diện người dùng hiểu trực quan cách tương tác với. Nếu bạn đang sử dụng ứng dụng bất kỳ để tạo các khóa học của mình, các trình phát khóa học tích hợp sẽ cung cấp cho người học các điều khiển điều hướng trực quan. Tuy nhiên, nếu bạn không sử dụng trình phát khóa học tích hợp sẵn và thiết kế điều hướng tùy chỉnh của riêng mình - hoặc nếu bạn đang xây dựng bất kỳ loại tương tác tùy chỉnh nào - bạn sẽ muốn đảm bảo rằng mình đang tạo một giao diện người dùng trực quan.
Trong bài viết này, chúng tôi sẽ giới thiệu cho các bạn ba nguyên tắc quan trọng cần tuân theo khi bạn thiết kế giao diện người dùng cho khóa học của mình để đảm bảo người học của bạn diễn ra suôn sẻ từ đầu đến cuối.

>> Lời giới thiệu khoá học của bạn nên bao gồm những thông tin nào
>> Thuận lợi và khó khăn khi dạy học trực tuyến
>> Các bước cần thực hiện trước khi marketing khoá học online
Nên có một con đường đơn giản, dễ hiểu trong suốt khóa học của bạn. Khi người học của bạn đến cuối đoạn văn hoặc cuối trang trình bày trong thiết kế của bạn, họ không nên tự hỏi, Tôi phải làm gì bây giờ? Nó phải được hiển nhiên.
Một cách dễ dàng để đảm bảo người học của bạn luôn biết phải làm gì là bao gồm các hướng dẫn trên màn hình bất cứ khi nào cần hành động. Một cái gì đó đơn giản như "Nhấp vào các tab để tìm hiểu thêm" thực hiện thủ thuật.
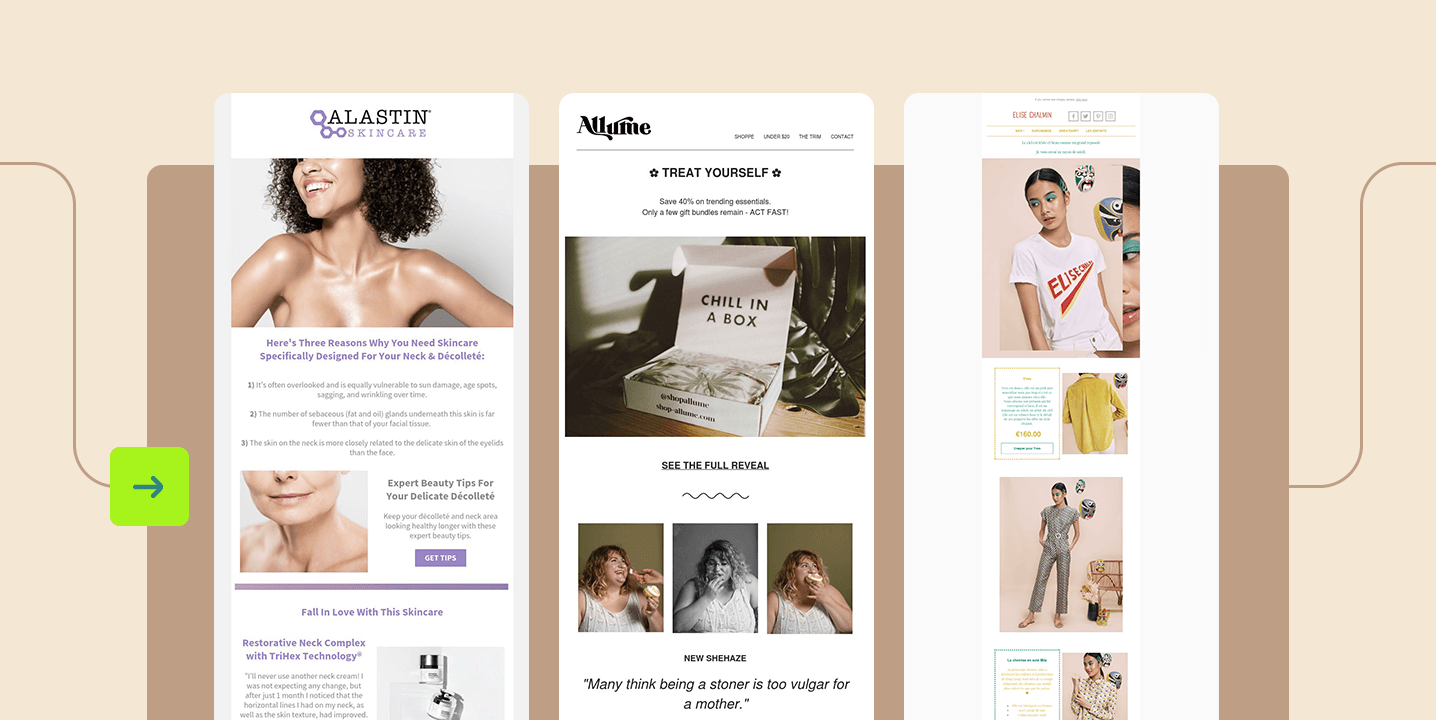
Khi nói đến thiết kế giao diện người dùng, tốt nhất là không nên phát minh lại bánh xe. Vì người học truy cập học trực tuyến thông qua trình duyệt, họ mong đợi các khóa học hoạt động giống như một trang web. Nếu bạn muốn giao diện người dùng của mình trực quan, điều quan trọng là phải dựa vào các tiêu chuẩn hiện có thay vì cố gắng “sáng tạo”.
Một nguyên tắc quan trọng khác của thiết kế giao diện người dùng tuyệt vời là tính nhất quán. Ví dụ: các nút điều hướng - như trước và sau - phải luôn giống nhau và ở cùng một vị trí. Nếu chúng có màu xanh lam trên một trang chiếu và màu xanh lục ở trang chiếu tiếp theo, điều đó có thể khiến người học bối rối. Và nếu chúng ở trên cùng của một trang trình bày và ở cuối của trang tiếp theo, người học có thể lãng phí thời gian tìm kiếm chúng.
Một cách tốt để đạt được tính nhất quán là đặt ra các tiêu chuẩn cho thiết kế giao diện người dùng của bạn ngay từ đầu và tuân theo chúng. Đảm bảo bao gồm những thứ như màu sắc, phông chữ, kích thước phông chữ, vị trí đối tượng và chức năng.