Thiết kế trang web không kém phần trách nhiệm so với việc tạo ra một thiết kế cho các ứng dụng di động. Quy trình thiết kế web có thể mất từ vài tuần đến vài tháng, tùy thuộc vào loại trang web và độ phức tạp của nó. Bài viết này, Edubit sẽ giới thiệu bạn hình dung rõ hơn về các bước để tạo một website.

Quy trình thiết kế web là một loạt các bước và hoạt động thực hiện để tạo ra một trang web hoặc ứng dụng web từ ý tưởng ban đầu đến sản phẩm hoàn chỉnh. Tuy nhiên quy trình này có thể thay đổi hoặc điều chỉnh tùy theo dự án cụ thể và sự phát triển trong lĩnh vực thiết kế web. Tuy nhiên, việc tuân theo một quy trình giúp đảm bảo rằng tất cả các khía cạnh quan trọng của dự án được xem xét và quản lý một cách hiệu quả.
Dưới đây là 7 bước trong quy trình thiết kế web nói chung và website bán khoá học online nói riêng mà Edubit giới thiệu cho bạn.
Làm thế nào để thiết kế một trang web tốt? Tất nhiên, mọi thứ đều bắt đầu từ việc lập kế hoạch, giai đoạn đầu tiên là xây dựng kế hoạch thiết kế. Nếu bạn bắt đầu thiết kế web mà không có kế hoạch, bạn sẽ không biết cuối cùng mình sẽ đạt được kết quả gì. Vì vậy, nó có thể dẫn đến một sự mất mát đơn giản về thời gian và tiền bạc.
Trước khi tiến hành giai đoạn thiết kế, chúng ta nên nghiên cứu dự án.
Tiếp theo, khám phá trang web của bạn nên quảng bá thương hiệu nào, liệu đó có phải là trang web quảng cáo bán hàng hay khách hàng chỉ cần thu hút nhiều sự chú ý hơn đến thương hiệu; Nếu là trang web bán khoá học, thì nó sẽ cần trông như thế nào?
Sau đó, nghiên cứu các tính năng mà trang web trong tương lai nên có để xác định thiết kế gần đúng. Ngoài ra, chúng ta nên biết đối tượng mục tiêu của trang web trong tương lai sẽ cung cấp cho khán giả chính xác những gì họ muốn. Như người học của bạn là ai, những đối tượng này nằm trong độ tuổi nào để cung cấp những nội dung cần thiết. Thông tin này sẽ giúp bạn xây dựng một thiết kế trang web tốt và tránh những sai sót và sửa đổi không mong muốn.
>> 5 mẹo giúp bạn thu hút khách hàng trực tuyến mới
>> Tổng hợp 8 công cụ tạo website dạy học trực tuyến tốt nhất hiện nay
Khi chúng ta hoàn thành giai đoạn lập kế hoạch, chúng ta có thể chuyển sang giai đoạn nghiên cứu. Thông thường, các đơn vị thiết kế web có thể kiểm tra các trang web hiện có khác để xem chúng được tạo ra như thế nào, những yếu tố nào được sử dụng ở đó và họ có thể thảo luận với khách hàng xem các trang web liên quan có thể được sử dụng làm ví dụ cho trang web tùy chỉnh của họ hay không.
Ngoài ra, bên thiết kế luôn gợi ý cho khách hàng rằng họ phải luôn biết đối thủ cạnh tranh của mình. Điều đó có nghĩa là họ nghiên cứu và phân tích trang web của đối thủ cạnh tranh và đưa ra quyết định về cách họ có thể làm cho thiết kế trang web của mình tốt hơn và hấp dẫn hơn.
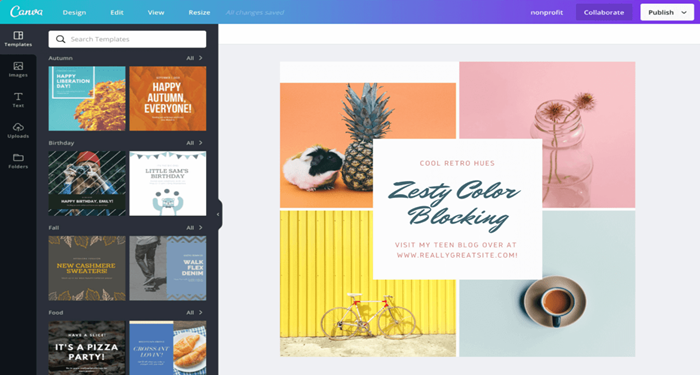
Do đó, họ có thể tạo một vài bản phác thảo trong bất kỳ trình soạn thảo đồ họa nào để thảo luận với khách hàng. Việc phác thảo ý tưởng giúp chúng ta tìm ra hướng đi đúng đắn và nhiều ý tưởng sáng tạo có thể xuất hiện trong quá trình phác thảo. Quy trình thiết kế web từng bước bắt buộc phải bao gồm bước này.
Đã đến lúc thiết kế wireframe để cung cấp cho trang web tương lai một cấu trúc trực quan. Wireframe thường có màu đen và trắng vì chúng ta không cần tô màu vì nó là bộ xương của trang web.
Tạo thêm các nút, thanh và các thành phần khác có thể nhìn thấy được trong một trang web thực, nó giúp lấp đầy wireframe với sự hiểu biết tốt hơn về cách nó sẽ được thiết kế và nó sẽ trông như thế nào trong tương lai. Ngoài ra, wireframe của website giúp chúng ta có thể xem được thứ tự thông tin trên trang chủ, việc nào nên làm trước, việc nào nên làm sau. Đây là nơi giúp người làm web suy nghĩ về trải nghiệm người dùng và cố gắng hiểu tâm lý hành vi của người dùng.

Trang chủ nên được thiết kế một cách khôn ngoan vì đây là trang đầu tiên mà khách hàng của bạn sẽ nhìn thấy. Vì vậy, nên đặc biệt chú ý đến vấn đề này trong quá trình thiết kế web vì trang chủ cho người dùng của bạn biết trang web này nói về cái gì và nó cung cấp cho họ những gì. Vì vậy, nên xây dựng bố cục trang chủ hợp lý và làm cho quá trình điều hướng trở nên dễ dàng và trực quan.
Đối với bố cục của trang chủ, cần phân phối thông tin sẽ được đặt ở trên và dưới màn hình đầu tiên.
Về điều hướng, phần lớn các trang web đều có thanh menu ở đầu trang giúp người dùng dễ dàng điều hướng qua trang web. Thông thường, thanh menu chứa các liên kết chính đến Giới thiệu về công ty, Dịch vụ, Câu hỏi thường gặp, Danh bạ, Lời chứng thực, v.v.
>> Cách bán khoá học online từ trang website của bạn
>> Trang đích là gì? Lợi ích của trang đích là gì?
Ngoài thiết kế trang web thông thường, việc thêm các yếu tố nhỏ khác nhau để làm phong phú trang web và khiến nó trở nên hoàn chỉnh
Hoạt hình. Để làm cho trang web trở nên sinh động hơn, nhiều đối tượng hoạt hình khác nhau có thể được thêm vào khi chúng ta tạo thiết kế web, nó có tác động tốt đến trải nghiệm người dùng và tăng thêm sự tin tưởng cũng như lòng trung thành đối với trang web từ khách hàng tiềm năng của bạn.
Trang chuyển tiếp. Khi người dùng nhấp vào bất kỳ liên kết trang nào trên trang web và đợi cho đến khi trang được tải, có thể có dấu hiệu trình tải trên màn hình. Bạn có thể thấy những dấu hiệu như vậy trong các ứng dụng di động mà bạn sử dụng và chúng cũng trang trí cho trang web và làm cho trang web trở nên thú vị và tươi sáng hơn.
Banners. Nếu chúng ta xây dựng một trang web cho thị trường hoặc một số trang web thương mại điện tử thì các biểu ngữ là thứ mà các trang web đó nên có. Thông thường, biểu ngữ là hình ảnh hình chữ nhật chứa video quảng cáo hoặc hình ảnh có quảng cáo liên quan. Với trang web bán khoá học thì biểu ngữ cũng là một điểm nhấn, ví dụ như giảm giá khoá học, các ưu đãi đặc biệt,...
Gợi ý. Windows với những gợi ý hữu ích bật lên khi bạn điều hướng các trang web - nó rất thuận tiện, đặc biệt khi bạn vào trang web lần đầu tiên và bạn muốn tìm một cái gì đó cụ thể. Gợi ý chứa thông tin hữu ích về trang web.
Hãy nhớ rằng gần 90% người dùng web sẽ xác nhận rằng màu sắc được chọn phù hợp cho trang web sẽ có tác động trực tiếp đến quyết định mua sản phẩm của bạn.
Đó là lý do tại sao bảng màu nên được biên soạn một cách khôn ngoan trong quá trình thiết kế trang web. Chúng ta thường nghĩ về màu nền của trang web, màu của các nút và các yếu tố khác, tính nhất quán của chúng. Ngoài ra, chúng tôi lưu ý rằng một màu nhất định có thể ảnh hưởng đến quyết định của người dùng. Ví dụ: trang web không được toàn màu đen hoặc đỏ - chúng gây khó chịu và khiến mọi người tức giận. Cần phải chọn màu riêng cho từng sản phẩm vì tổng cách phối màu phụ thuộc trực tiếp vào chủ đề của trang web.
Kiểu chữ phải nhất quán với bảng màu nếu không trang web sẽ biến thành một loại phông chữ và màu sắc hỗn tạp nào đó. Ngoài ra, phông chữ phải dễ đọc và loại phông chữ không quá khác thường. Mục tiêu chính là biết cách thiết kế web một cách khôn ngoan.
Và cuối cùng, bên thiết kế gửi cho khách hàng mẫu thiết kế trang web để họ đánh giá chất lượng và tình trạng chung của trang web. Khách hàng có thể thêm một số ghi chú, yêu cầu sửa đổi nếu cần thiết và sửa đổi mọi thứ khách hàng muốn. Sau khi được phê duyệt, bàn giao thiết kế trang web cho các nhà phát triển, nơi các nhà phát triển front-end cùng với các nhà phát triển back-end làm việc về chức năng của trang web.
Rút ngắn các quy trình trên, giúp khách hàng tiết kiệm thời gian, chi phí thiết kế web, Edubit đã tích hợp sẵn bộ giao diện website đa dạng cho nhiều ngành nghề. Giờ đây, bạn chỉ cần chọn mẫu có sẵn, thực hiện vài thao tác kéo, thả là có thể điều chỉnh bố cục, màu sắc để có một website ưng ý. Dù cho bạn có thành thạo công nghệ hay mới bắt đầu, thì Edubit cũng giúp bạn sử dụng dễ dàng, thao tác đơn giản. Chỉ với 5 phút, bạn sẽ sở hữu ngay cho mình một website mang đậm phong cách cá nhân, để lại thông tin tại đây để đội ngũ của Edubit liên hệ hỗ trợ bạn nhé.